Industry style webkit tap highlight color transparent text decoration line none cursor pointer color rgb 0 175 223 important Videos - Latest industry style webkit tap highlight color transparent text decoration line

css - applying -webkit-tap-highlight-color to blank causes glitch in phonegap application - Stack Overflow

Tap highlight color CSS property should be added to remove blue tap box in mobile view. · Discussion #2984 · tailwindlabs/tailwindcss · GitHub



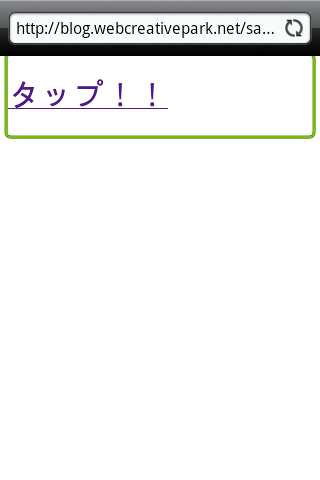
![スマホ]iOS や Android でリンクタップ時のハイライト表示を変更する方法|CSSスニペット|WEBデザインの小ネタとTIPSのまとめサイト「ウェブアンテナ」 スマホ]iOS や Android でリンクタップ時のハイライト表示を変更する方法|CSSスニペット|WEBデザインの小ネタとTIPSのまとめサイト「ウェブアンテナ」](https://www.webantena.net/wp-content/uploads/2013/04/webkittaphighlightcolor.png)